Making Electricity, Energy & Safety Easier to Teach
Power Smart for Schools
About The Client
BC Hydro is a crown corporation providing clean electricity throughout the province of British Columbia, Canada
Project Brief
To rebuild their digital product (previously FirstWave), which provides electricity and energy resources for educators
Business Impact
A future-proof platform, increase in user retention and engagement, and an improved content strategy
User Impact
An autonomous, remote-friendly assessment feature, and saved the valuable time of educators
My Role
Lead Designer
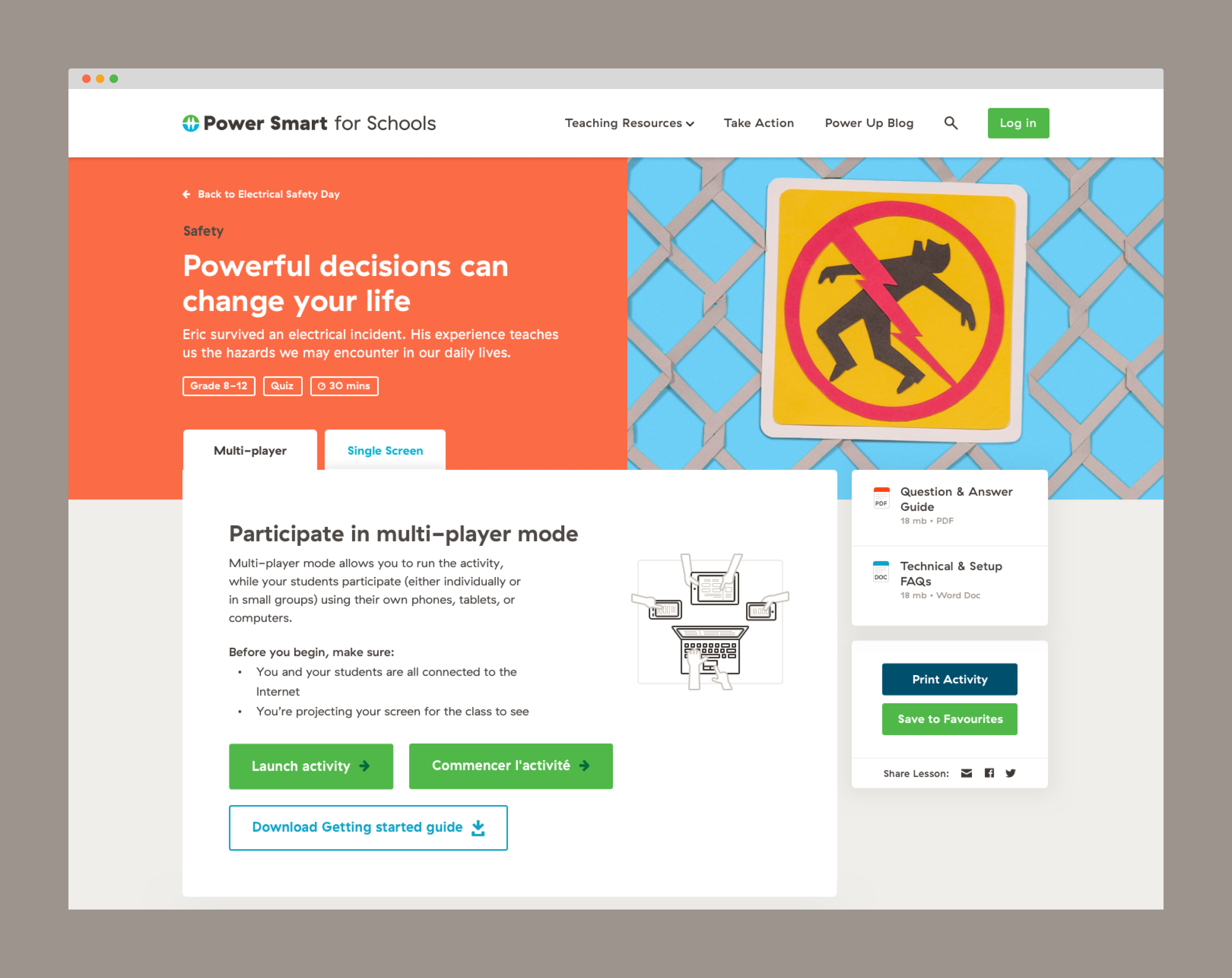
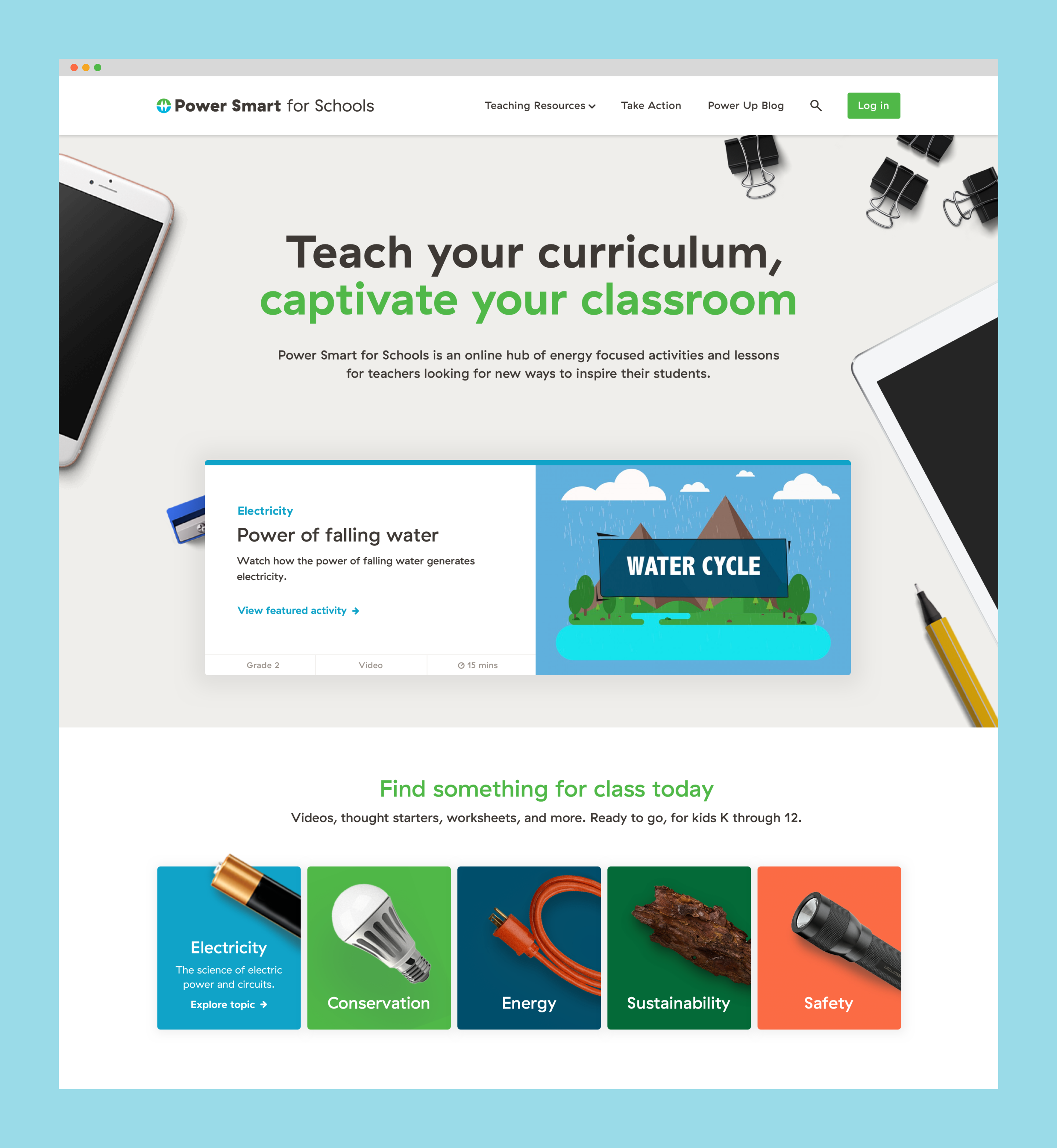
BC Hydro's Power Smart for Schools (PSFS) is a digital education hub. PSFS provides resources and curriculum-friendly activities (including quizzes, games, and videos) related to topics in conservation, electricity, energy, safety, and sustainability for students from K to 12. Designing for children’s education is playful, approachable, and dynamic. Through user research we also learned that teachers want reliable, accessible resources that meet curriculum requirements. We blended these aspects together to develop the robust PSFS platform it is today.
As this has been a retainer project for the agency since 2017, we continue to iterate and improve upon it year after year. This case study highlights all of the features I've led from start-to finish, during 2018 to 2019 in which I was the lead designer on this project. We'll go over (1) the multi-player quiz mode, (2) team mascot design system, and (3) the power-up blog revamp.
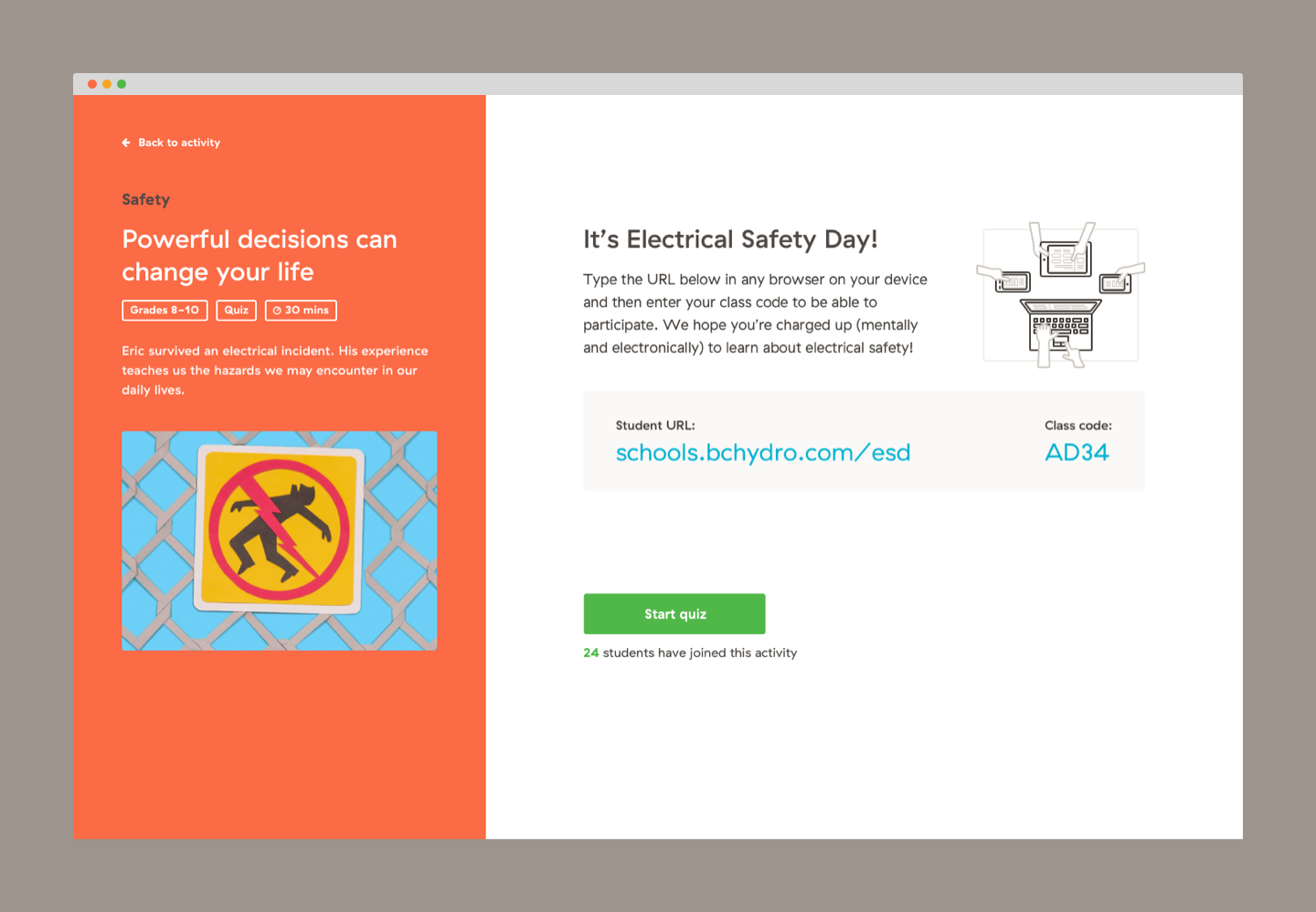
Teacher or projected view 🧑🏻🏫




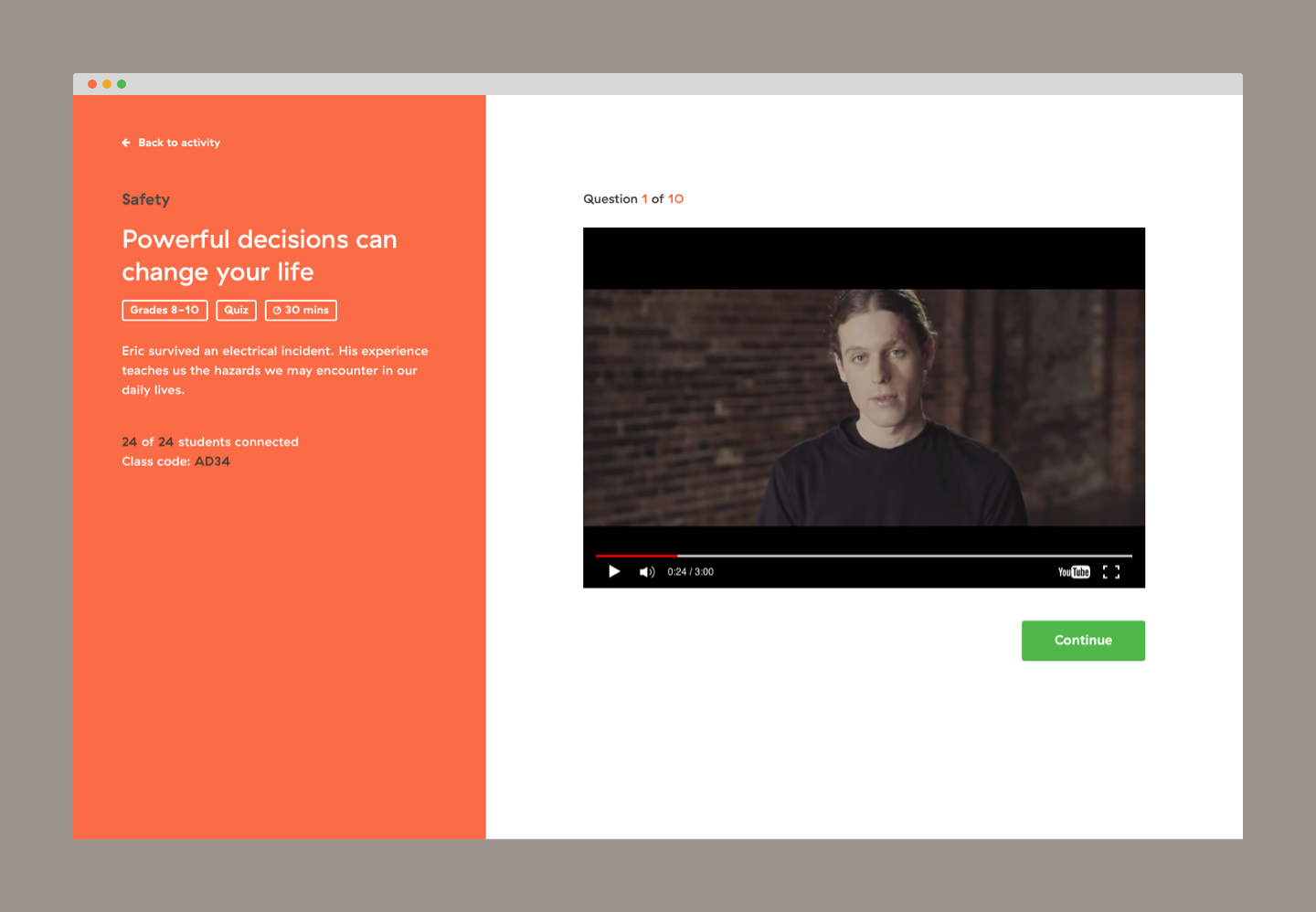
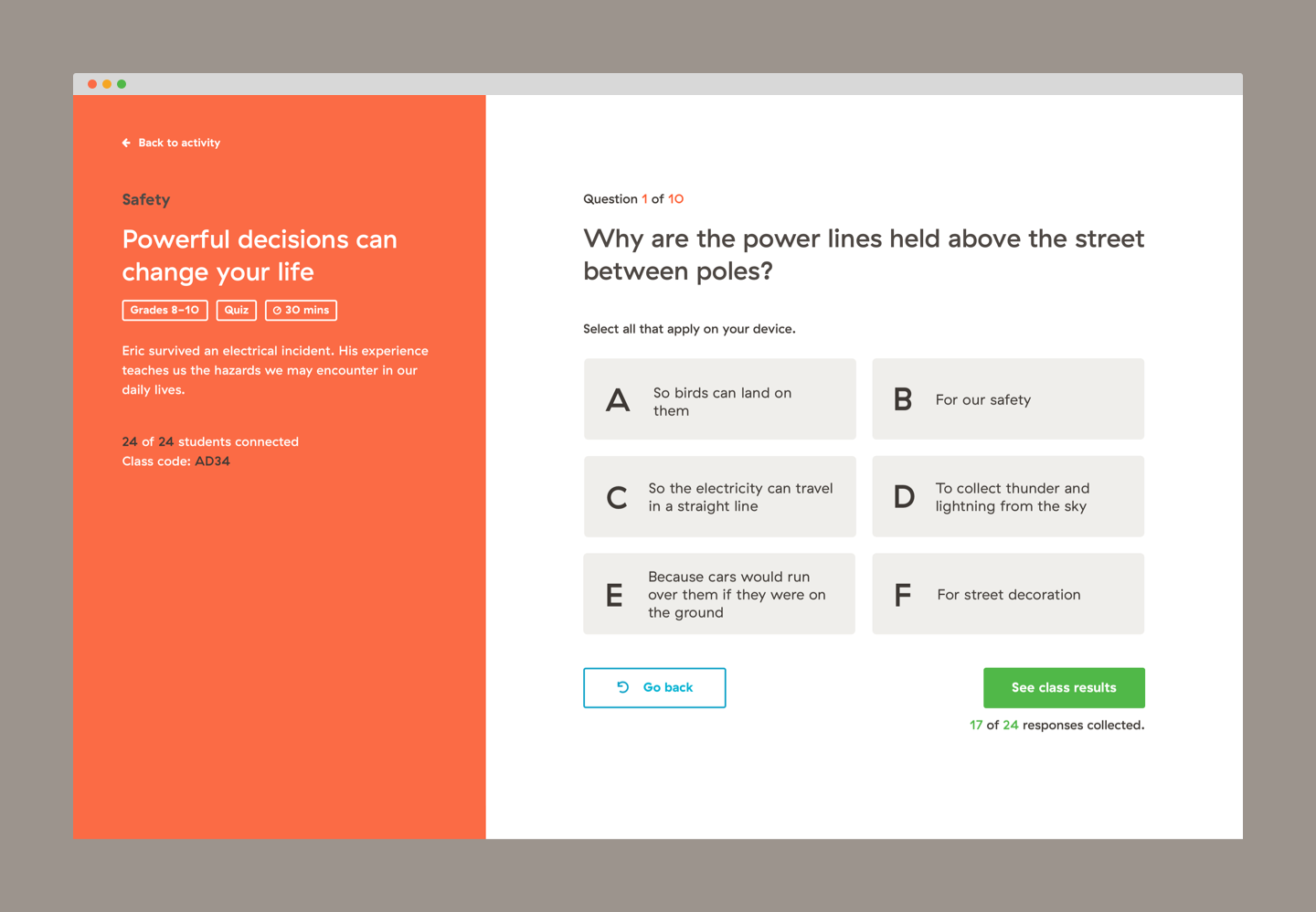
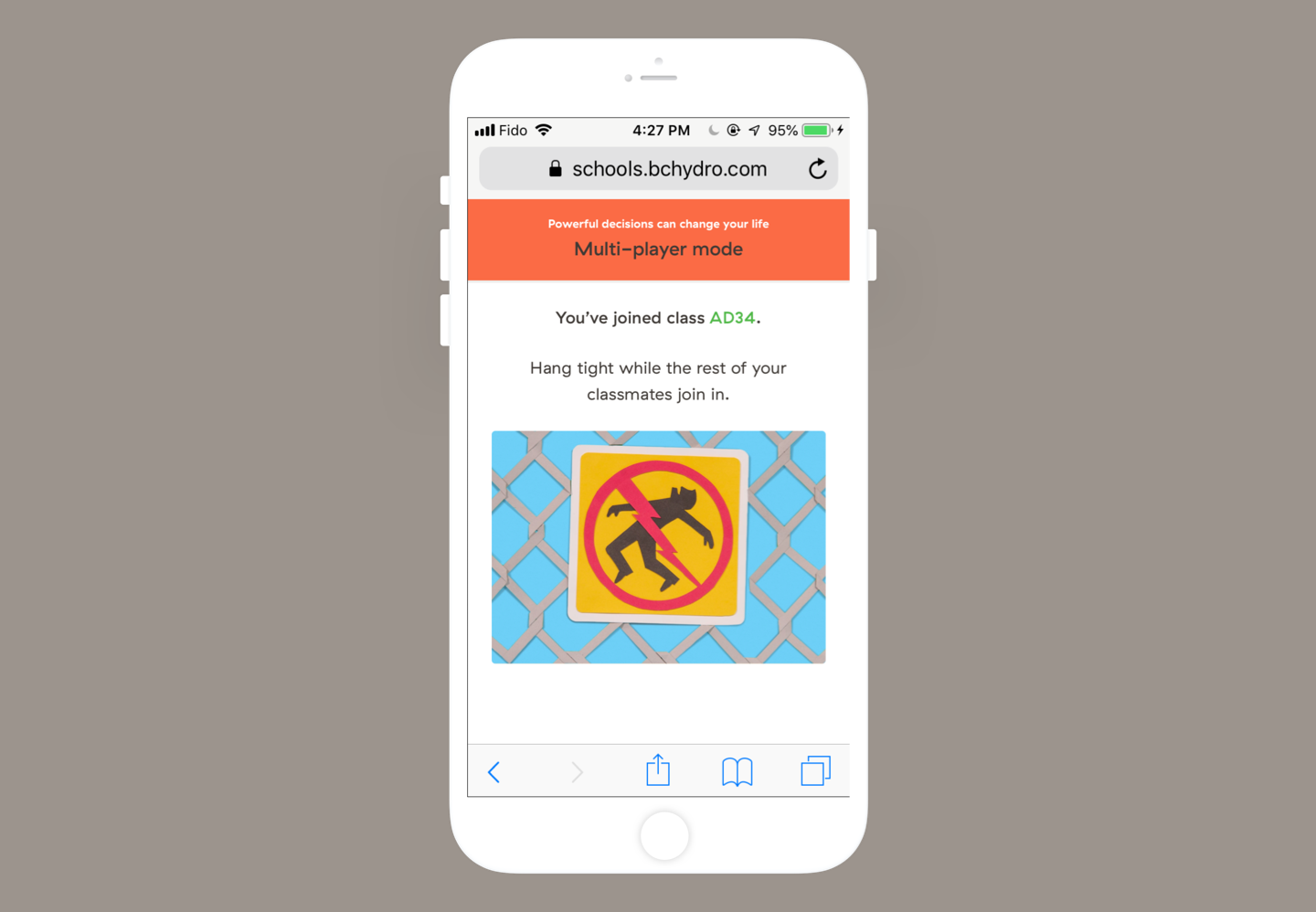
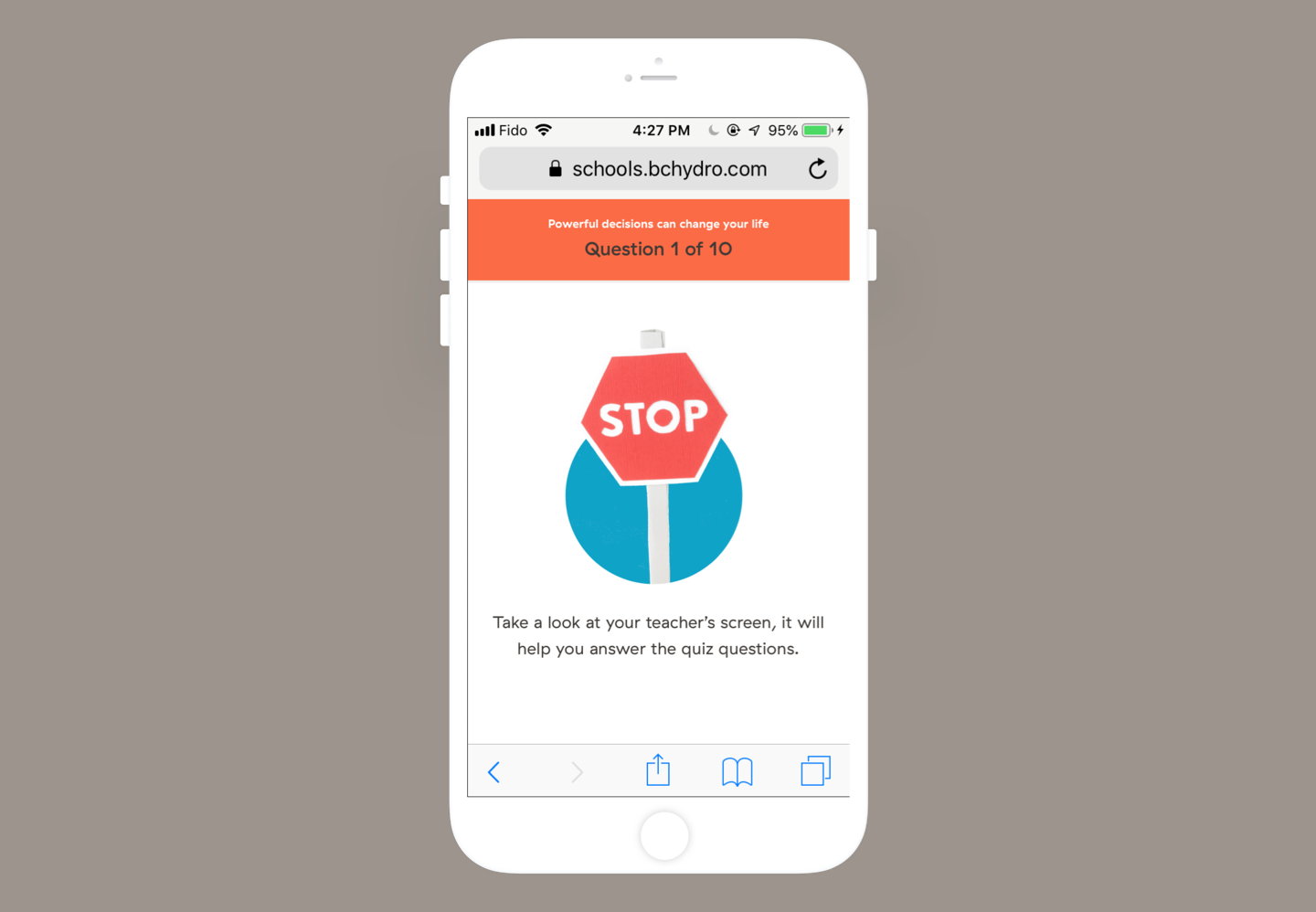
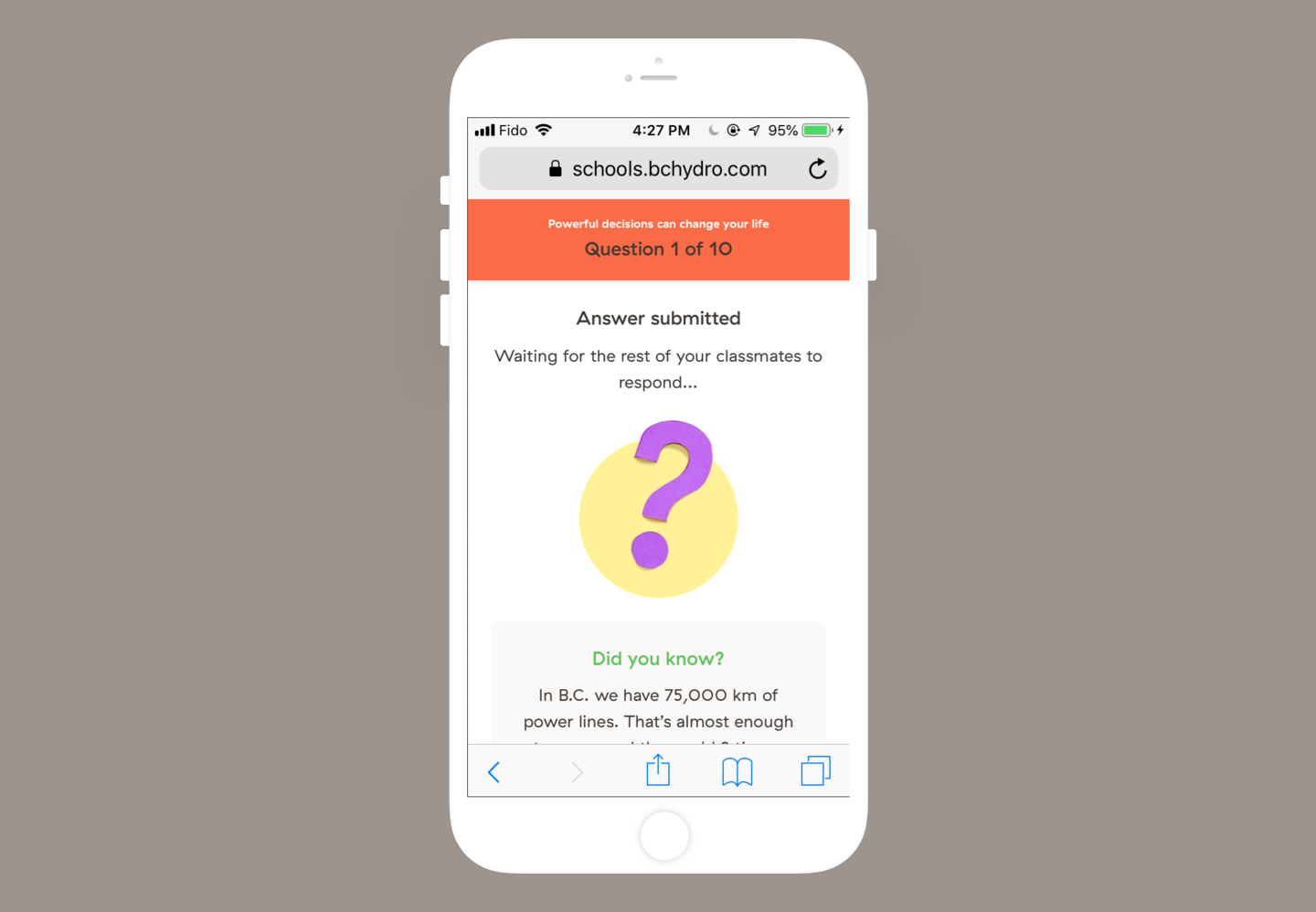
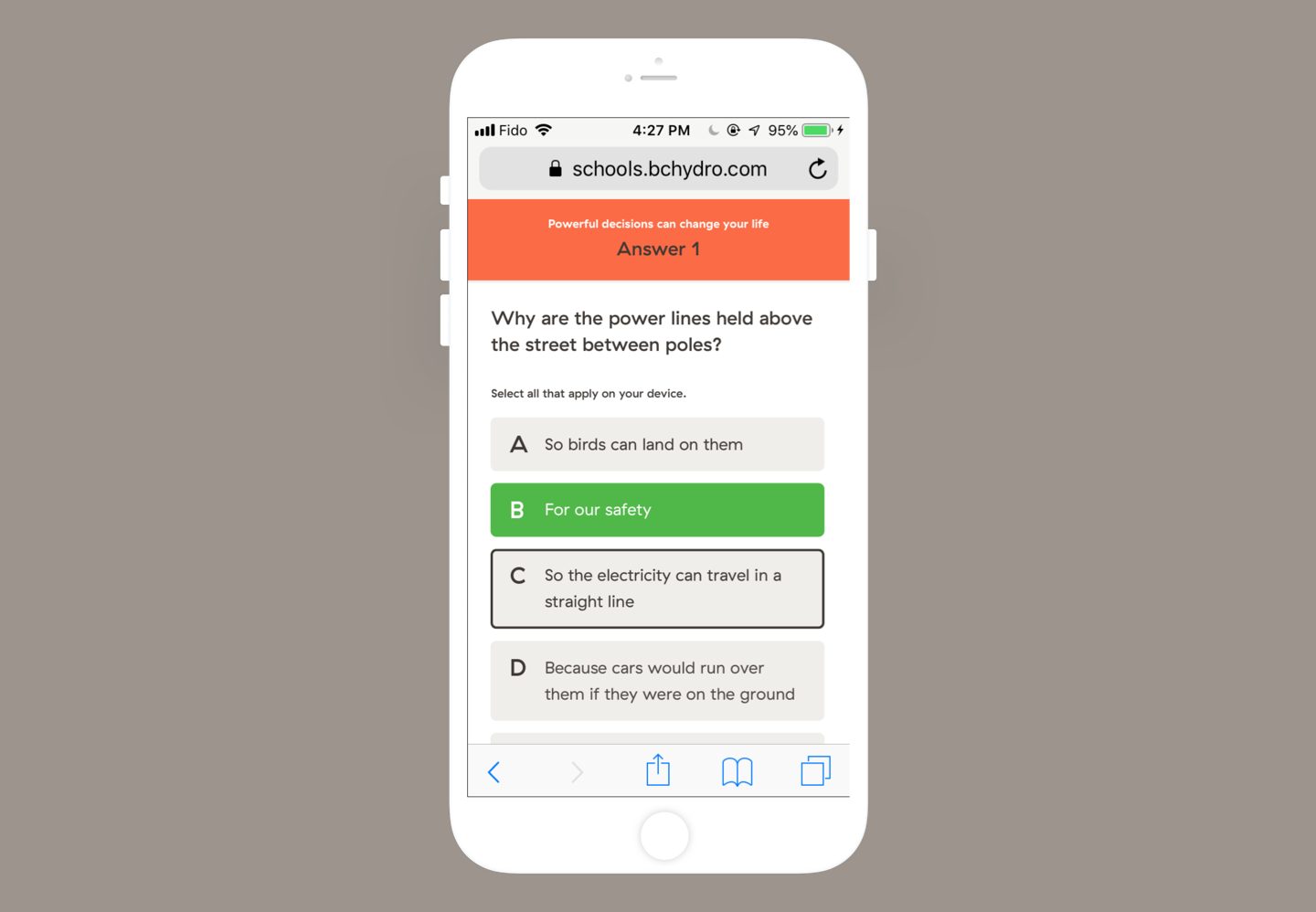
Student or mobile view 📱




How It Works–
1. Teacher screenshares or projects the "lobby" screen of the quiz to their students which contains a link and class code
2. Students log on with any device and teachers can see in real-time how many of their students are "in"
3. When the quiz has started, prompts are sprinkled throughout ensure that students are doing the right things at the right time
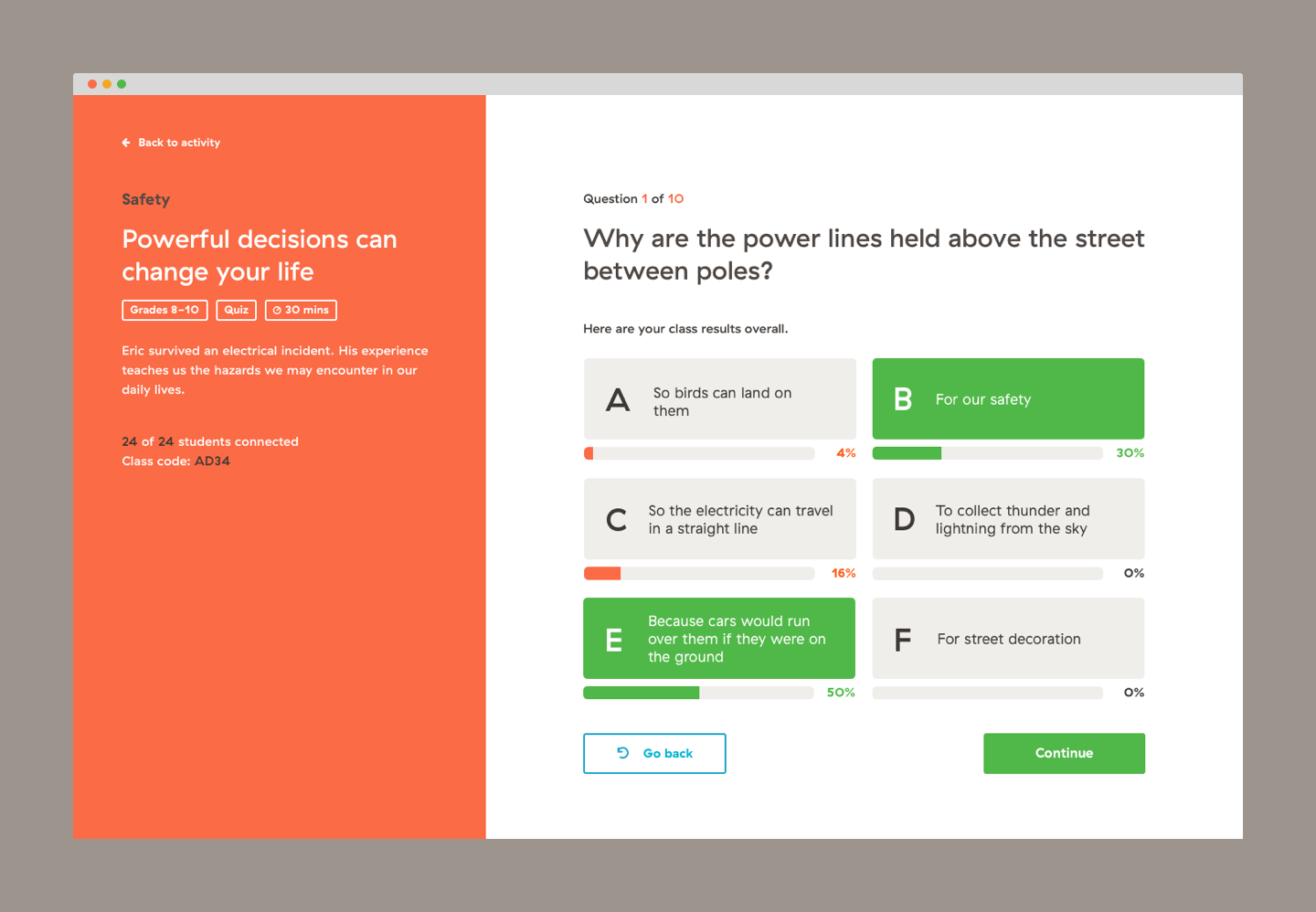
4. Question-by-question: after all students answer, the results are revealed (the teacher gets the overview, while students see what they got right/wrong specifically)
5. At the end, students get their final score which is sent to the teacher as well
Multi-player mode offers tech-savvy classrooms an interactive way to administer and take quizzes without anyone needing to leave their desks.
Although we're not opposed to paper, we wanted to widen the range of assessment options for educators since most of their students are well-versed in digital realms. In this mode, educators can track scores in real-time (see slide #4 in the teacher view), as well as maintain full control and pacing of the quiz. Students simply answer questions on their (personal or school-provided) devices. This feature has especially helped in the era of COVID with remote learning.
As a team, we conducted comprehensive experiments and user-testing based on common connection issue scenarios that could occur (for both students and teachers). This was to minimize friction and provide teachers with easy troubleshooting solutions. We also considered the different student archetypes; for one instance, if a student is quick to answer (or "power smart" as our client would say), the waiting screen offered educational tidbits, so that they wouldn't be completely idle (see slide #3 in the student view). Since students get their results in real-time, and learn what's right and wrong, it could further help them in their studies to determine what they need to retain for the next evaluation. It's a win-win!
Team Mascot Design System
Nested symbols in Sketch are a godsend. Look how many creatures we were able to make with just a few clicks!
Want to Nerd Out?
For a more detailed account of the mascot design system I built, read my blog post.
Every October, classrooms around the province go head-to-head to show off their "power smarts" for the Conservation Month quiz competition. To up the ante (from launch in 2017), we launched a leaderboard in 2018, which allowed classes to create their own team mascot from a defined set of brand colours (blue, navy, green, dark green, coral, peach) and critters (fish, squid, crab, beetle, bird, whale). The problem was that most teams chose the same combination for their mascot: a blue whale.
For 2019, we came up with an effective solution that allowed for more variety, while keeping the UI manageable and simple to use for teachers and their students. We did all the heavy lifting through code and randomization via a "classroom personality quiz", so that educators could spend more time teaching and supporting their students, instead of potentially taking too much time building their mascot. Furthermore, this was a 2-for-1 because it also served as an onboarding mechanism as it was in the same delivery format of the competition's quizzes.
3,200
Mascot Possibilities 
from 36 in 2018
14,183
Total Users 
from 12,672 in 2018
+23.3%
23.3%
More Page Views 
from 33,072 in 2018
Please note: these numbers are based on site performance analytics comparing 2019 with 2018's Conservation Month.
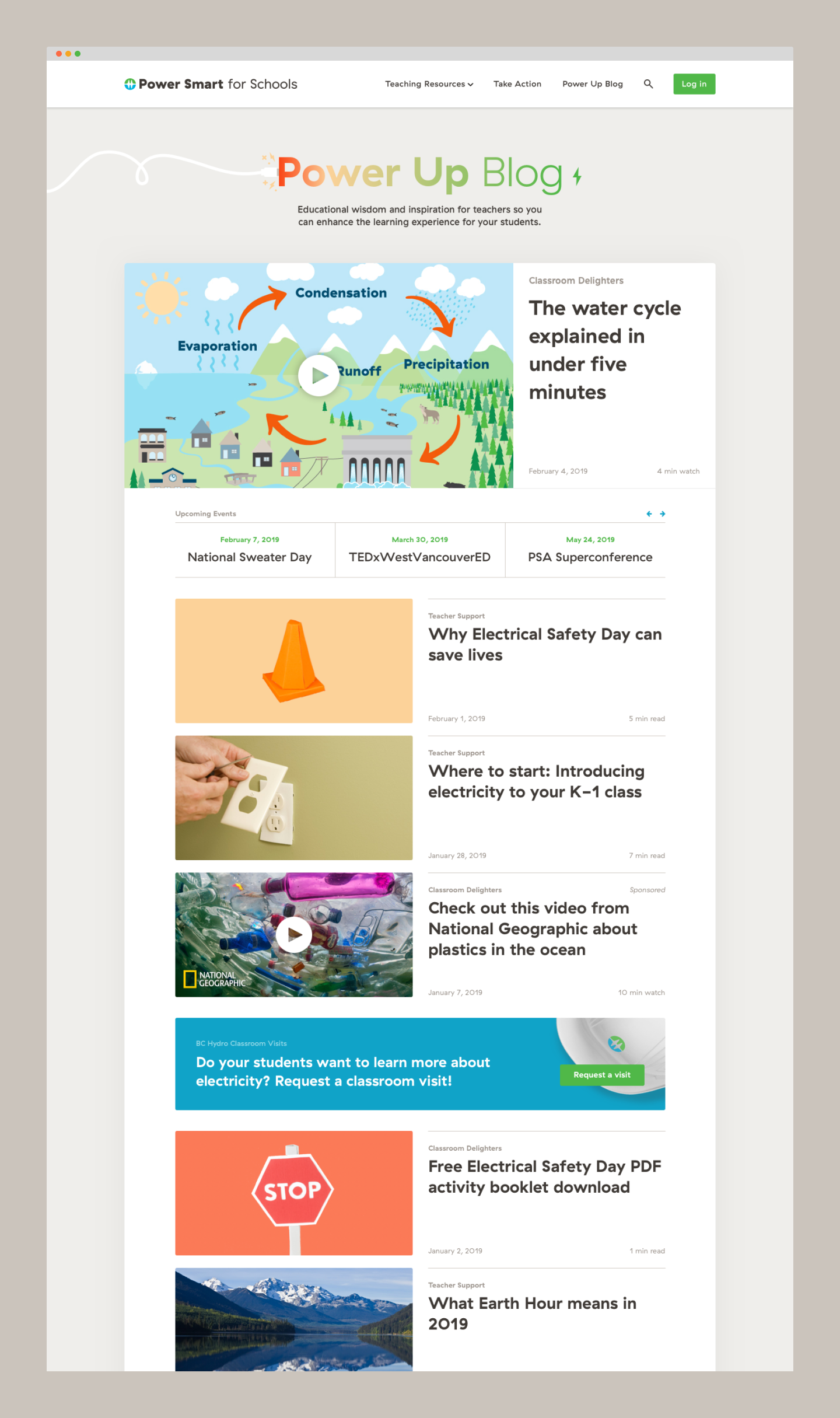
"Power Up" Blog & Events
During the initial launch in 2017, the blog wasn't getting much traffic because there wasn't a content strategy in place. So they looked to us to restructure their blog in a way that makes sense with their educator audience. We saw an opportunity to inject as much fun into the blog as we do on the rest of the site through a "micro rebranding". We called it the "Power Up Blog", which plays on their Power Smart branding; we also animated the header as if it was "charging up with power". We also provided content guidelines to include posts in three topics:
- Classroom Delighters
– Ideas and resources that complement topics of existing activities on the site. One blog post example might be, "Field Trip Ideas in [Your Neighbourhood] that Make Learning About Energy Fun".
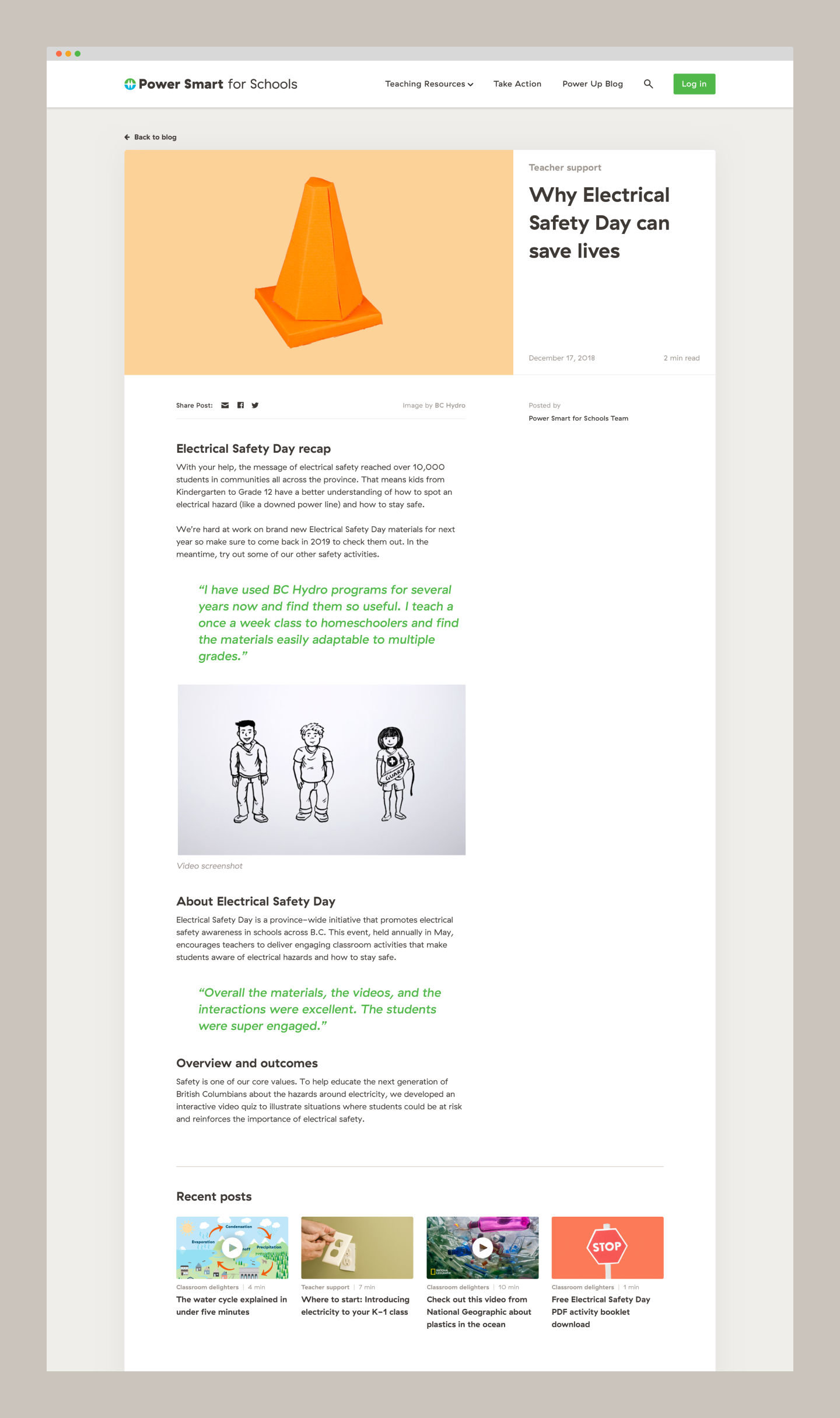
- Teacher Support
– Posts that are less-focused on the kids and more on the educators. How to set them up for success to teach particular subjects and/or grades (e.g. "Why Electricity & Safety Should Be Taught to Kindergarteners").
- Community Updates
– For news updates from BC Hydro and their partners. Serves as a bulletin board for local events and where contest winner announcements can be made.
+332%
More Blog Views 📖
from previous average of 200 views per month
Accolades
• RGD So(cial) Good Design Award 2020: Government Winner
• Vancouver UX Awards 2018: UX for Good Winner
1. Data-driven design is king/queen 
Working at a fast-paced digital agency, we're not always able (or given permission) to track KPIs and user behavioural patterns on all the projects we ship. However, with our partnership with BC Hydro, we can track this data on a bi-monthly basis. This enables us to take the next best steps and see a bird's eye view of which features to prioritize.
2. Futureproof your design system 
Though I'm not the first and only designer to have worked on this, we were able to build upon it freely due to a strong design foundation that was set up from the get-go. In keeping the integrity of the design system and adapting where necessary for new features, passing the torch onto the next team has been a seamless transition. And it only keeps getting better!
3. Nothing is perfect nor truly finished 
It's fortunate we have a client as dedicated as we are so that this isn't just a one-off project. Since its launch in 2017, we've found opportunities to build upon this platform so that kids around the province are always learning something new. Even today with COVID, parents have become a new user audience for us as they're now using our platform for homeschooling.
View other case studies

TuGo 🗺High-level prototyping for the future of travel

Rocky Mountaineer 🚂Service design for luxury travel

Ocean Wise 🌊Digital storytelling for conservationists

Great Canadian Shoreline Cleanup 🚮A digital experience for envrionmentalists IRL